1.Define web technology. Explain the various protocols that govern the web.
Web technologies are the various tools and techniques that are utilised in the process of communication between different types of devices over the internet.
File retrieval protocols
This type of service was one of the earliest ways of retrieving information from computers connected to the Internet. You could view the names of the files stored on the serving computer, but you didn't have any type of graphics and sometimes no description of a file's content. You would need to have advanced knowledge of which files contained the information you sought.
FTP (File Transfer Protocol)
This was one of the first Internet services developed and it allows users to move files from one computer to another. Using the FTP program, a user can logon to a remote computer, browse through its files, and either download or upload files (if the remote computer allows). These can be any type of file, but the user is only allowed to see the file name; no description of the file content is included. You might encounter the FTP protocol if you try to download any software applications from the World Wide Web. Many sites that offer downloadable applications use the FTP protocol.
Gopher
Gopher offers downloadable files with some content description to make it easier to find the file you need. The files are arranged on the remote computer in a hierarchical manner, much like the files on your computer's hard drive are arranged. This protocol isn't widely used anymore, but you can still find some operational gopher sites.
An example of a Gopher Window:
Telnet
You can connect to and use a remote computer program by using the telnet protocol. Generally you would telnet into a specific application housed on a serving computer that would allow you to use that application as if it were on your own computer. Again, using this protocol requires special software.
2.Explain the various features of java.
Object Oriented
In Java, everything is an Object. Java can be easily extended since it is based on the Object model.
Platform Independent
Unlike many other programming languages including C and C++, when Java is compiled, it is not compiled into platform specific machine, rather into platform-independent byte code. This byte code is distributed over the web and interpreted by the Virtual Machine (JVM) on whichever platform it is being run on.
Simple
Java is designed to be easy to learn. If you understand the basic concept of OOP Java, it would be easy to master.
Secure
With Java's secure feature it enables to develop virus-free, tamper-free systems. Authentication techniques are based on public-key encryption.
Architecture-neutral
Java compiler generates an architecture-neutral object file format, which makes the compiled code executable on many processors, with the presence of Java runtime system.
Portable
Being architecture-neutral and having no implementation dependent aspects of the specification makes Java portable. The compiler in Java is written in ANSI C with a clean portability boundary, which is a POSIX subset.
Robust
Java makes an effort to eliminate error-prone situations by emphasizing mainly on compile time error checking and runtime checking.
Multithreaded
With Java's multithreaded feature it is possible to write programs that can perform many tasks simultaneously. This design feature allows the developers to construct interactive applications that can run smoothly.
Interpreted
Java byte code is translated on the fly to native machine instructions and is not stored anywhere. The development process is more rapid and analytical since the linking is an incremental and light-weight process.
High Performance
With the use of Just-In-Time compilers, Java enables high performance.
Distributed
Java is designed for the distributed environment of the internet.
Dynamic
Java is considered to be more dynamic than C or C++ since it is designed to adapt to an evolving environment. Java programs can carry an extensive amount of run-time information that can be used to verify and resolve accesses to objects at run-time.
3.Differentiate between JVM, JRE, and JDK
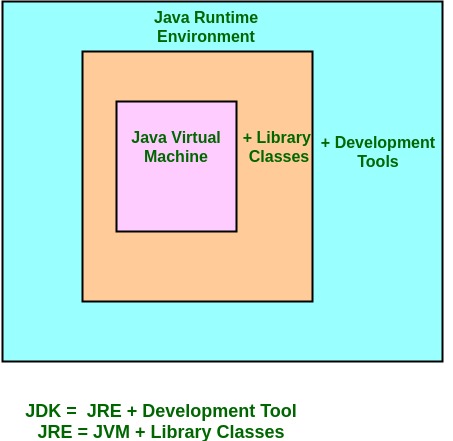
To understand the difference between these three, let us consider the following diagram.
- JDK – Java Development Kit (in short JDK) is Kit which provides the environment to develop and execute(run) the Java program. JDK is a kit(or package) which includes two things
- Development Tools(to provide an environment to develop your java programs)
- JRE (to execute your java program).
Note : JDK is only used by Java Developers.
- JRE – Java Runtime Environment (to say JRE) is an installation package which provides environment to only run(not develop) the java program(or application)onto your machine. JRE is only used by them who only wants to run the Java Programs i.e. end users of your system.
- JVM – Java Virtual machine(JVM) is a very important part of both JDK and JRE because it is contained or inbuilt in both. Whatever Java program you run using JRE or JDK goes into JVM and JVM is responsible for executing the java program line by line hence it is also known as interpreter.
Creating an Object
As mentioned previously, a class provides the blueprints for objects. So basically, an object is created from a class. In Java, the new keyword is used to create new objects.
There are three steps when creating an object from a class −
Declaration − A variable declaration with a variable name with an object type.
Instantiation − The 'new' keyword is used to create the object.
Initialization − The 'new' keyword is followed by a call to a constructor. This call initializes the new object.
Following is an example of creating an object −
Example
public class Puppy { public Puppy(String name) { // This constructor has one parameter, name. System.out.println("Passed Name is :" + name ); } public static void main(String []args) { // Following statement would create an object myPuppy Puppy myPuppy = new Puppy( "tommy" ); } }
5. Discuss exception handling in java.
Exception Handling in Java
The Exception Handling in Java is one of the powerful mechanism to handle the runtime errors so that normal flow of the application can be maintained.
In this page, we will learn about Java exceptions, its type and the difference between checked and unchecked exceptions.
What is Exception in Java
Dictionary Meaning: Exception is an abnormal condition.
In Java, an exception is an event that disrupts the normal flow of the program. It is an object which is thrown at runtime.
What is Exception Handling
Exception Handling is a mechanism to handle runtime errors such as ClassNotFoundException, IOException, SQLException, RemoteException, etc.
Types of Java Exceptions
There are mainly two types of exceptions: checked and unchecked. Here, an error is considered as the unchecked exception. According to Oracle, there are three types of exceptions:
- Checked Exception
- Unchecked Exception
- Error

Difference between Checked and Unchecked Exceptions
1) Checked Exception
The classes which directly inherit Throwable class except RuntimeException and Error are known as checked exceptions e.g. IOException, SQLException etc. Checked exceptions are checked at compile-time.
2) Unchecked Exception
The classes which inherit RuntimeException are known as unchecked exceptions e.g. ArithmeticException, NullPointerException, ArrayIndexOutOfBoundsException etc. Unchecked exceptions are not checked at compile-time, but they are checked at runtime.
3) Error
Error is irrecoverable e.g. OutOfMemoryError, VirtualMachineError, AssertionError etc.
6. Write a note on applet. Write a program to create an applet
to display your name.
Java Applet
Applet is a special type of program that is embedded in the webpage to generate the dynamic content. It runs inside the browser and works at client side.
Advantage of Applet
There are many advantages of applet. They are as follows:
- It works at client side so less response time.
- Secured
- It can be executed by browsers running under many plateforms, including Linux, Windows, Mac Os etc.
Drawback of Applet
- Plugin is required at client browser to execute applet
- JAVA PROGRAM CODE
- import java.applet.Applet;
- import java.awt.Graphics;
- public class HelloWorld extends Applet {
- public void paint(Graphics g) {
- g.drawString("Satish Shriwas", 10, 30);
- }
- }
HTML CODE- <html>
- <head>
- <title>Hello World Applet</title>
- </head>
- <body>
- <applet code="HelloWorld.class" width="200" height="200">
- </applet>
- </body>
- </html></pre>
- </div>
- </div>
7.1 The LayoutManager Interface
The LayoutManager interface defines the responsibilities of something that wants to lay out Components within a Container. It is the LayoutManager’s duty to determine the position and size of each component within the Container. You will never directly call the methods of the LayoutManager interface; for the most part, layout managers do their work behind the scenes. Once you have created a LayoutManager object and told the container to use it (by calling setLayout()), you're finished with it. The system calls the appropriate methods in the layout manager when necessary.
Therefore, the LayoutManager interface is most important when you are writing a new layout manager; we'll discuss it here because it's the scaffolding on which all layout managers are based. Like any interface, LayoutManager specifies the methods a layout manager must implement but says nothing about how the LayoutManager does its job. Therefore, we'll make a few observations before proceeding. First, a layout manager is free to ignore some of its components; there is no requirement that a layout manager display everything. For example, a Container using a BorderLayout might include thirty or forty components. However, the BorderLayout will display at most five of them (the last component placed in each of its five named areas). Likewise, a CardLayout may manage many components but displays only one at a time.
Second, a layout manager can do anything it wants with the components’ minimum and preferred sizes. It is free to ignore either. It makes sense that a layout manager can ignore a preferred size; after all, “preferred” means “give me this if it's available.” However, a layout manager can also ignore a minimum size. At times, there is no reasonable alternative: the container may not have enough room to display a component at its minimum size. How to handle this situation is left to the layout manager's discretion. All layout managers currently ignore a component's maximum size, though this may change in the future.
7.1.1 Methods of the LayoutManager Interface
Five methods make up the LayoutManager interface. If you create your own class that implements LayoutManager, you must define all five. As you will see, many of the methods do not have to do anything, but there must still be a stub with the appropriate method signature.
public abstract void addLayoutComponent (String name, Component component)
The addLayoutComponent() method is called only when the program assigns a name to the component when adding it to the layout (i.e., the program calls add(String, Component) rather than simply calling add(Component) or the Java 1.1 add(Component, Object)). It is up to the layout manager to decide what, if anything, to do with the name. For example, BorderLayout uses name to specify an area on the screen in which to display the component. Most layout managers don't require a name and will only implement a stub.
public abstract void removeLayoutComponent (Component component)
The removeLayoutComponent() method's responsibility is to remove component from any internal storage used by the layout manager. This method will probably be stubbed out for your own layouts and do nothing. However, it may need to do something if your layout manager associates components with names.
public abstract Dimension preferredLayoutSize (Container parent)
The preferredLayoutSize() method is called to determine the preferred size of the components within the Container. It returns a Dimension object that contains the required height and width. parent is the object whose components need to be laid out. Usually, the LayoutManager determines how to size parent by calculating the sizes of the components within it and calculating the dimensions required to display them. On other occasions, it may just return parent.setSize().
public abstract Dimension minimumLayoutSize (Container parent)
The minimumLayoutSize() method is called to determine the minimum size of the components within the Container. It returns a Dimension object that contains the required height and width. parent is the object whose components need to be laid out.
public abstract void layoutContainer (Container parent)
The layoutContainer() method is where a LayoutManager does most of its work. The layoutContainer() method is responsible for the positioning of all the Components of parent. Each specific layout positions the enclosed components based upon its own rules.
7.1.2 The LayoutManager2 Interface
Numerous changes were introduced in Java 1.1 to make it conform to various design patterns. These patterns provide consistency in usage and make Java programming easier. The LayoutManager2 interface was introduced for this reason. This new interface solves a problem that occurs when working with the GridBagLayout. While the addLayoutComponent(String, Component) method of LayoutManager works great for BorderLayout and CardLayout, you can't use it for a GridBagLayout. The position of a component in a GridBagLayout is controlled by a number of constraints, which are encapsulated in a GridBagConstraints object. To associate constraints with a component, you needed to call a setConstraints() method. Although this works, it is not consistent with the way you add components to other layouts. Furthermore, as more and more people create their own layout managers, the number of ways to associate positioning information with a component could grow endlessly. LayoutManager2 defines a version of addLayoutComponent() that can be used by all constraint-based layout managers, including older managers like BorderLayout and CardLayout. This method lets you pass an arbitrary object to the layout manager to provide positioning information. Layout managers that need additional information (like the GridBagConstraints object) now implement LayoutManager2 instead of LayoutManager.
In addition to swapping the parameters to the addLayoutComponent(Component, Object), the new LayoutManager2 interface also defines several methods that aren't really needed now but will facilitate the introduction of “peerless components” in a later release.
Methods of the LayoutManager2 interface
public abstract void addLayoutComponent(Component comp, Object constraints) ![]()
The addLayoutComponent() method is called when a program assigns constraints to the component comp when adding it to the layout. In practice, this means that the program added the component by calling the new method add(Component component, Object constraints) rather than the older methods add(Component component) or add(String name, Component component)). It is up to the layout manager to decide what, if anything, to do with the constraints. For example, GridBagLayout uses constraints to associate a GridBagConstraints object to the component comp. BorderLayout uses constraints to associate a location string (like “Center”) with the component.
public abstract Dimension maximumLayoutSize(Container target) ![]()
The maximumLayoutSize() method must return the maximum size of the target container under this layout manager. Previously, only minimum and preferred sizes were available. Now a container can have a maximum size. Once layout managers support the concept of maximum sizes, containers will not grow without bounds when additional space is available. If there is no actual maximum, the Dimension should have a width and height of the constant Integer.MAX_VALUE.
public abstract float getLayoutAlignmentX(Container target) ![]()
The getLayoutAlignmentX() method must return the alignment of target along the x axis. The return value should be between 0.0 and 1.0. Values nearer 0 mean that the container will be positioned closer to the left edge of the area available. Values nearer 1 mean that the container will be positioned closer to the right. The value 0.5 means the container should be centered.
public abstract float getLayoutAlignmentY(Container target) ![]()
The getLayoutAlignmentY() method must return the alignment of target along they axis. The return value should be between 0.0 and 1.0. Values nearer 0 mean that the container will be positioned closer to the top of the area available. Values nearer 1 mean that the container will be positioned closer to the bottom. The value 0.5 means the container should be centered.
public abstract void invalidateLayout(Container target) ![]()
The invalidateLayout() method tells the layout manager that any layout information it has for target is invalid. This method will usually be implemented as a stub (i.e., {}). However, if the layout manager caches any information about target when this method is called, the manager should consider that information invalid and discard it.
7.2 FlowLayout
FlowLayout is the default LayoutManager for a Panel. A FlowLayout adds components to the container in rows, working from left to right. When it can't fit any more components in a row, it starts a new row—not unlike a word processor with word wrap enabled. When the container gets resized, the components within it get repositioned based on the container's new size. If sufficient space is available, components within FlowLayout containers are given their preferred size. If there is insufficient space, you do not see the components in their entirety.
7.2.1 FlowLayout Methods
Constants
FlowLayout defines three constants, all of which are used to specify alignment. The alignment tells FlowLayout where to start positioning the components on each row. Each component is still added from left to right, no matter what the alignment setting is.
public final static int LEFT
LEFT is the constant for left alignment.
public final static int CENTER
CENTER is the constant for center alignment and is the default.
public final static int RIGHT
RIGHT is the constant for right alignment.
Constructors
public FlowLayout ()
This constructor creates a FlowLayout using default settings: center alignment with a horizontal and vertical gap of five pixels. The gap is the space between the different components in the different directions. By default, there will be five pixels between components. The constructor is usually called within a call to setLayout(): setLayout (new FlowLayout()). Figure 7-1 shows how the default FlowLayout behaves with different screen sizes. As the screen C shows, if the screen is too small, the components will not be shrunk so that they can fit better.
public FlowLayout (int alignment)
This version of the constructor creates a FlowLayout using the specified alignment and a horizontal and vertical gap of five pixels. Valid alignments are the FlowLayout constants, although there is no verification. Figure 7-2 shows the effect of different alignments: FlowLayout.LEFT (screen A), FlowLayout.CENTER (B), and FlowLayout.RIGHT (C).
public FlowLayout (int alignment, int hgap, int vgap)
The final version of the constructor is called by the other two. It requires you to explicitly specify the alignment, horizontal gap (hgap), and vertical gap (vgap). This creates a FlowLayout with an alignment of alignment, horizontal gap of hgap, and vertical gap of vgap. The units for gaps are pixels. It is possible to have negative gaps if you want components to be placed on top of one another. Figure 7-3 shows the effect of changing the gap sizes.
Figure 7–1: FlowLayout with six buttons and three different screen sizes

Figure 7–2: FlowLayout with three different alignments
Informational methods
public int getAlignment () ![]()
The getAlignment() method retrieves the current alignment of the FlowLayout. The return value should equal one of the class constants LEFT, CENTER, or RIGHT.
public void setAlignment (int alignment) ![]()
The setAlignment() method changes the FlowLayout alignment to alignment. The alignment value should equal one of the class constants LEFT, CENTER, or RIGHT, but this method does not check. After changing the alignment, you must validate() the Container.

Figure 7–3: FlowLayout with hgap of 0 and vgap of 20
public int getHgap () ![]()
The getHgap() method retrieves the current horizontal gap setting.
public void setHgap (int hgap) ![]()
The setHgap() method changes the current horizontal gap setting to hgap. After changing the gaps, you must validate() the Container.
public int getVgap () ![]()
The getVgap() method retrieves the current vertical gap setting.
public void setVgap (int hgap) ![]()
The setVgap() method changes the current vertical gap setting to vgap. After changing the gaps, you must validate() the Container.
LayoutManager methods
public void addLayoutComponent (String name, Component component)
The addLayoutComponent() method of FlowLayout does nothing.
public void removeLayoutComponent (Component component)
The removeLayoutComponent() method of FlowLayout does nothing.
public Dimension preferredLayoutSize (Container target)
The preferredLayoutSize() method of FlowLayout calculates the preferred dimensions for the target container. The FlowLayout computes the preferred size by placing all the components in one row and adding their individual preferred sizes along with gaps and insets.
public Dimension minimumLayoutSize (Container target)
The minimumLayoutSize() method of FlowLayout calculates the minimum dimensions for the container by adding up the sizes of the components. The FlowLayout computes the minimum size by placing all the components in one row and adding their individual minimum sizes along with gaps and insets.
public void layoutContainer (Container target)
The layoutContainer() method draws target's components on the screen, starting with the first row of the display, going left to right across the screen, based on the current alignment setting. When it reaches the right margin of the container, it skips down to the next row, and continues drawing additional components.
Miscellaneous methods
public String toString ()
The toString() method of FlowLayout returns the current horizontal and vertical gap settings along with the alignment (left, center, right). For a FlowLayout that uses all the defaults, toString() produces:
7.3 BorderLayout
BorderLayout is the default LayoutManager for a Window. It provides a very flexible way of positioning components along the edges of the window. The following call to setLayout() changes the LayoutManager of the current container to the default BorderLayout: setLayout(new BorderLayout()). Figure 7-4 shows a typical BorderLayout.
BorderLayout is the only layout provided that requires you to name components when you add them to the layout; if you're using a BorderLayout, you must use add(String name, Component component) in Java 1.0 or add(Component component, String name) in Java 1.1 (parameter order switched). (The CardLayout can use these versions of add(), but does not require it.) The name parameter of add() specifies the region to which the component should be added. The five different regions are “North”, “South”, “East”, and “West” for the edges of the window, and “Center” for any remaining interior space. These names are case sensitive. It is not necessary that a container use all five regions. If a region is not used, it relinquishes its space to the regions around it. If you add() multiple objects to a single region, the layout manager only displays the last one. If you want to display multiple objects within a region, group them within a Panel first, then add() the Panel.
NOTE
In Java 1.1, if you do not provide a name, the component is placed in the “Center” region.
7.3.1 BorderLayout Methods
Constants
Prior to Java 1.1, you had to use string constants to specify the constraints when adding a component to a container whose layout is BorderLayout. With Java 1.1, you can use class constants, instead of a literal string, in the following list.
public static final String CENTER ![]()
The CENTER constant represents the “Center” string and indicates that a component should be added to the center region.
public static final String EAST ![]()
The EAST constant represents the “East” string and indicates that a component should be added to the east region.
public static final String NORTH ![]()
The NORTH constant represents the “North” string and indicates that a component should be added to the north region.
public static final String SOUTH ![]()
The SOUTH constant represents the “South” string and indicates that a component should be added to the south region.
public static final String WEST ![]()
The WEST constant represents the “West” string and indicates that a component should be added to the west region.
Constructors
public BorderLayout ()
This constructor creates a BorderLayout using a default setting of zero pixels for the horizontal and vertical gaps. The gap specifies the space between adjacent components. With horizontal and vertical gaps of zero, components in adjacent regions will touch each other. As Figure 7-4 shows, each component within a BorderLayout will be resized to fill an entire region.
public BorderLayout (int hgap, int vgap)
This version of the constructor allows you to create a BorderLayout with a horizontal gap of hgap and vertical gap of vgap, putting some space between the different components. The units for gaps are pixels. It is possible to have negative gaps if you want components to overlap.
Informational methods
public int getHgap () ![]()
The getHgap() method retrieves the current horizontal gap setting.
public void setHgap (int hgap) ![]()
The setHgap() method changes the current horizontal gap setting to hgap. After changing the gaps, you must validate() the Container.
public int getVgap () ![]()
The getVgap() method retrieves the current vertical gap setting.
public void setVgap (int hgap) ![]()
The setVgap() method changes the current vertical gap setting to vgap. After changing the gaps, you must validate() the Container.
LayoutManager methods
public void addLayoutComponent (String name, Component component) ![]()
This version of addLayoutComponent() has been deprecated and replaced by the addLayoutComponent(Component, Object) method of the LayoutManager2 interface.
public void removeLayoutComponent (Component component)
The removeLayoutComponent() method of BorderLayout removes component from the container, if it is in one of the five regions. If component is not in the container already, nothing happens.
public Dimension preferredLayoutSize (Container target)
The preferredLayoutSize() method of BorderLayout calculates the preferred dimensions for the components in target. To compute the preferred height, a BorderLayout adds the height of the getPreferredSize() of the north and south components to the maximum getPreferredSize() height of the east, west, and center components. The vertical gaps are added in for the north and south components, if present. The top and bottom insets are also added into the height. To compute the preferred width, a BorderLayout adds the width of the getPreferredSize() of east, west, and center components, along with the horizontal gap for the east and west regions. It compares this value to the preferred widths of the north and south components. The BorderLayout takes the maximum of these three and then adds the left and right insets, plus twice the horizontal gap. The result is the preferred width for the container.
public Dimension minimumLayoutSize (Container target)
The minimumLayoutSize() method of BorderLayout calculates the minimum dimensions for the components in target. To compute the minimum height, a BorderLayout adds the height of the getMinimumSize() of the north and south components to the maximum of the minimum heights of the east, west, and center components. The vertical gaps are added in for the north and south components, if present, along with the container's top and bottom insets. To compute the minimum width, a BorderLayout adds the width of the getMinimumSize() of east, west, and center components, along with the horizontal gap for the east and west regions. The BorderLayout takes the maximum of these three and then adds the left and right insets, plus twice the horizontal gap. The result is the minimum width for the container.
public void layoutContainer (Container target)
The layoutContainer() method draws target's components on the screen in the appropriate regions. The north region takes up the entire width of the container along the top. South does the same along the bottom. The heights of north and south will be the heights of the components they contain. The east and west regions are given the widths of the components they contain. For height, east and west are given whatever is left in the container after satisfying north's and south's height requirements. If there is any extra vertical space, the east and west components are resized accordingly. Any space left in the middle of the screen is assigned to the center region. If there is insufficient space for all the components, space is allocated according to the following priority: north, south, west, east, and center. Unlike FlowLayout, BorderLayout reshapes the internal components of the container to fit within their region. Figure 7-5 shows what happens if the east and south regions are not present and the gaps are nonzero.

Figure 7–5: BorderLayout with missing regions
LayoutManager2 methods
public void addLayoutComponent (Component component, Object name) ![]()
This addLayoutComponent() method puts component in the name region of the container. In Java 1.1, if name is null, component is added to the center. If the name is not “North”, “South”, “East”, “West”, or “Center”, the component is added to the container but won't be displayed. Otherwise, it is displayed in the appropriate region.
There can only be one component in any region, so any component already in the named region is removed. To get multiple components in one region of a BorderLayout, group the components in another container, and add the container as a whole to the layout.
If name is not a String, addLayoutComponent() throws the run-time exception IllegalArgumentException.
public abstract Dimension maximumLayoutSize(Container target) ![]()
The maximumLayoutSize() method returns a Dimension object with a width and height of Integer.MAX_VALUE. In effect, this means that BorderLayout does not support the concept of maximum size.
public abstract float getLayoutAlignmentX(Container target) ![]()
The getLayoutAlignmentX() method says that BorderLayout containers should be centered horizontally within the area available.
public abstract float getLayoutAlignmentY(Container target) ![]()
The getLayoutAlignmentY() method says that BorderLayout containers should centered vertically within the area available.
public abstract void invalidateLayout(Container target) ![]()
The invalidateLayout() method of BorderLayout does nothing.
Miscellaneous methods
public String toString ()
The toString() method of BorderLayout returns a string showing the current horizontal and vertical gap settings. If both gaps are zero, the result will be:
7.4 GridLayout
The GridLayout layout manager is ideal for laying out objects in rows and columns, where each cell in the layout has the same size. Components are added to the layout from left to right, top to bottom. setLayout(new GridLayout(2,3)) changes the LayoutManager of the current container to a 2 row by 3 column GridLayout. Figure 7-6 shows an applet using this layout.

Figure 7–6: Applet using GridLayout
7.4.1 GridLayout Methods
Constructors
public GridLayout () ![]()
This constructor creates a GridLayout initially configured to have one row, an infinite number of columns, and no gaps. A gap is the space between adjacent components in the horizontal or vertical direction. With a gap of zero, components in adjacent cells will have no space between them.
public GridLayout (int rows, int columns)
This constructor creates a GridLayout initially configured to be rows columns in size. The default setting for horizontal and vertical gaps is zero pixels. The gap is the space between adjacent components in the horizontal and vertical directions. With a gap of zero, components in adjacent cells will have no space between them.
You can set the number of rows or columns to zero; this means that the layout will grow without bounds in that direction. If both rows and columns are zero, the run-time exception IllegalArgumentException will be thrown.
NOTE
The rows and columns passed to the GridLayout constructor are only recommended values. It is possible that the system will pick other values if the number of objects you add to the layout is sufficiently different from the size you requested; for example, you placed nine objects in a six-element grid.
public GridLayout (int rows, int columns, int hgap, int vgap)
This version of the constructor is called by the previous one. It creates a GridLayout with an initial configuration of rows columns, with a horizontal gap of hgap and vertical gap of vgap. The gap is the space between the different components in the different directions, measured in pixels. It is possible to have negative gaps if you want components to overlap.
You can set the number of rows or columns to zero; this means that the layout will grow without bounds in that direction. If both rows and columns are zero, the run-time exception IllegalArgumentException will be thrown.
Informational methods
public int getColumns () ![]()
The getColumns() method retrieves the current column setting, which may differ from the number of columns displayed.


you have written an excellent blog. I learned something new from your Blog. Keep sharing valuable information.
ReplyDeleteOracle Training in Chennai
Oracle Course in Chennai